SwiftUI первый урок
Источник : SwiftUI Essentials Creating and Combining Views
Работа в классе:
Введение:
Что такое SwiftUI?
SwiftUI - это набор инструментов для создания пользовательского интерфейса, который позволяет нам декларативно разрабатывать приложения.
Если объяснить проще, то мы говорим SwiftUI, как мы хотим, чтобы наш пользовательский интерфейс выглядел и работал, и он сам дальше организует все взаимодействие с пользователем.
В рамках сегодняшнего урока вы познакомитесь с структурой View, как с одной из центральных элементов или “Строительных блоков” пользовательского интерфейса для разработки на iOS.
Структура - тип данных, похожий на класс, который не поддерживает наследование и код обращается к нему по значению, а не по ссылке.
Класс - тип данных, который позволяет объявлять свойства объекта для хранения значений, а также методы для реализации действий над объектами, также у каждого класса существует инициализатор для реализации начального состояния объекта.
С классами и инициализаторами вы знакомились в прошлом году, работая в python.
Отсылка к Python:
TODO:
Чем займемся?
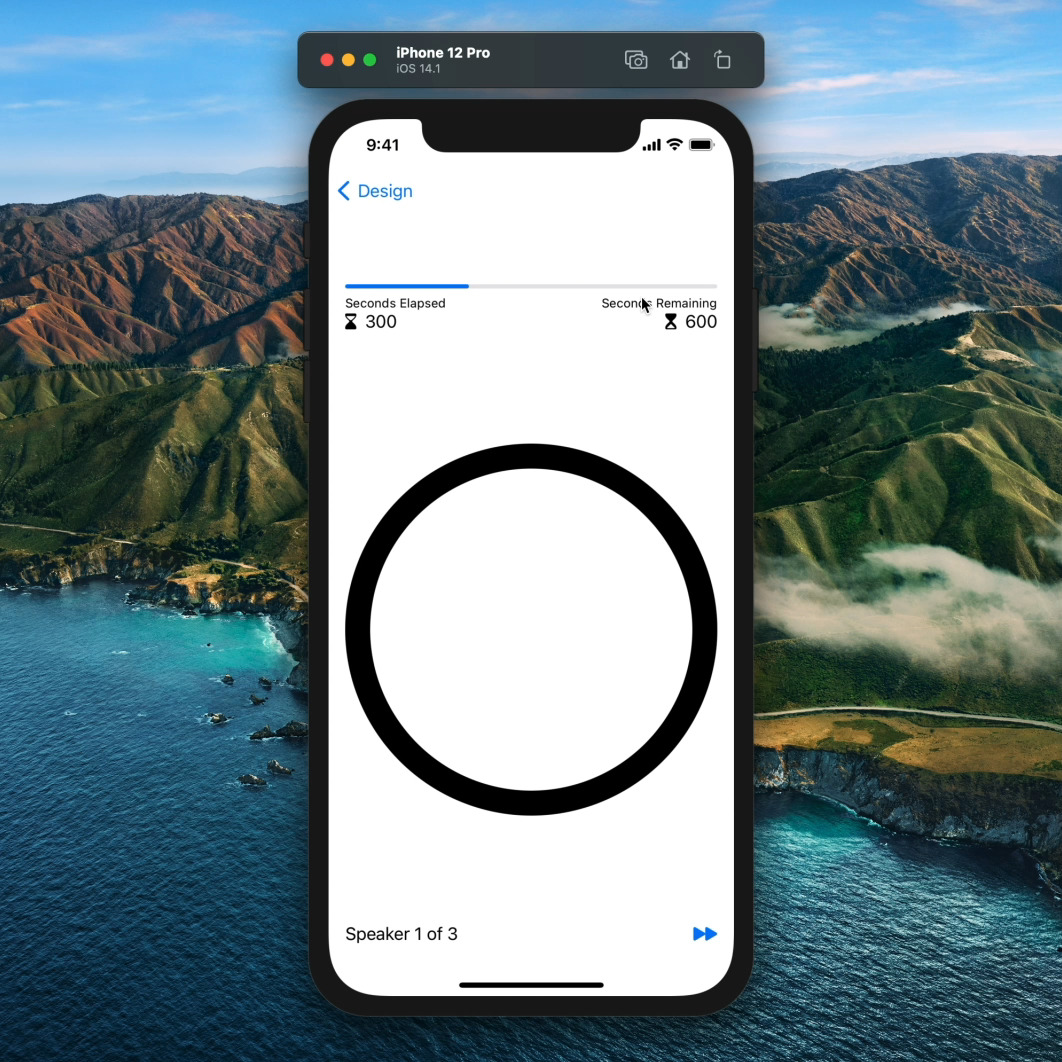
В рамках нашей с вами работы, во время этого модуля, мы постараемся создать приложение для отслеживания совещаний, с простой навигацией, и если получится добавим туда функционал.

Как же мы это все сможем сделать??
Данный интерфейс довольно сложен, и на самом деле состоит из одного вида и кучи подвидов.
Вид (англ.
View) - структура, содержащая множество различных подвидов, иерархически находится на высшем уровне, содержит все объекты и логику для корректной работы приложения и пользовательского интерфейса.
Подвид (англ.
subView) - структура типаView, менее сложная чем обычный вид, структурирует код и интерфейс, является “строительным кубиком” интерфейса.

Задание 1: На расположенной выше картинке попытайтесь найти подвиды и виды.
Первые шаги:
- Откройте на айпаде Playgrounds
- Создайте новый playground
- В поле кода вбейте следующий код:
import SwiftUI import PlaygroundSupportДанный код импортирует в ваш проект необходимые библиотеки для корректной работы. Где SwiftUI это Фреймворк, в котором мы работаем, а PlaygroundSupport, содержит весь необходимый код для вашего взаимодействия с приложением Playgrounds.
- Добавьте следующий код после импортов:
struct ContentView: View{ var body: some View{ Text("Hello world!").padding() } }
Подробнее о данном коде:
В данном коде реализована инициализация вида
swift ContentView
c свойством swift body которое содержит подвид swift Text внутрь которого передано значение “Hello world!”.
- Не забудьте добавить строчку
PlaygroundPage.current.setLiveView(ContentView())В конце файла.
- Попробуйте добавить
ProgressView(value: 5, total: 15)на следующей строчке после элемента
Text("Hello world!")
