SwiftUI, работа со стэками
Источник 1 : Using Stacks to Arrange Views Источник 2 : Working with Stacks in SwiftUI
Работа в классе:
Введение:
Стэки что это такое?
Стэк это коллекция Видов SwiftUI которые сгруппированы вместе.
Всего, в SwiftUI существует три вида стоков:
VStack, вертикальный стэк, который организовывает виды сверху-вниз.HStack, горизонтальный стэк, который организовывает виды слева-направо.ZStack, порядковый стэк, который организовывает виды по порядку отрисовки.
Вот пример использования стэков:

Атрибуты стэков
Стэки в SwiftUI имеют два главнейших атрибута: их выравнивание и шаг. Из-за того, что стэки по сути своей являются коробками, в которые программисты помещают свои виды, важно иметь возможность разместить виды в ней тем образом, который нам необходим.
При создании VStack или HStack, вы можете указать значения для параметров alignment и/или spacing следующим образом:
VStack(alignment: .center, spacing: 5) {
Параметр alignment берет свои значения у структур HorizontalAlignment и VerticalAlignment structs, для VStack и HStack соответственно. В инициализаторе стэка, оба параметра не обязательно указывать, но вы можете включить и оба и о отдельности параметры alignment и spacing.
Параметр spacing определяет расстояние между подвидами в стэке в points. Значение отступа имеет тип Double, то-есть оно дробное, но вы можете также указывать и целые значения.
Доступные значения для выравнивания:
Существуют следующие варианты выравнивания подвидов в стэках:
- HStack:
.top– “приклеивает” подвиды к верхней границе стэка..bottom– приклеивает подвиды к нижней границе стэка..center– размещает подвиды по центру стэка (по умолчанию).
- VStack:
.leading– выравнивает по левому краю (LTR).center– выравнивает по центру (по умолчанию).trailing– выравнивает по правому краю (LTR)
- ZStack:
- Можно совмещать горизонтальные и вертикальные выравнивания:
.leading+.bottom - Можно использовать их вместе:
.leadingBottom
- Можно совмещать горизонтальные и вертикальные выравнивания:
Пример выравниваний, размещенный в таблице.
.topLeading |
.top |
.topTrailing |
|---|---|---|
.leading |
.center |
.trailing |
.bottomLeading |
.bottom |
.bottomTrailing |
Практикум:
Расположение по стэкам:
Начнем с кода, который мы написали на прошлом уроке:
import SwiftUI
import PlaygroundSupport
struct ContentView: View{
var body: some View {
VStack {
ProgressView(value: 5, total: 15)
}
}
}
PlaygroundPage.current.setLiveView(ContentView())
Если мы к нему добавим
HStack {
Text("Seconds Elapsed")
}
Чтобы у вас получилось
import SwiftUI
import PlaygroundSupport
struct ContentView: View{
var body: some View {
VStack {
ProgressView(value: 5, total: 15)
HStack {
Text("Seconds Elapsed")
}
}
}
}
PlaygroundPage.current.setLiveView(ContentView())
После ProgressView(), то у нас должно получиться что-то вроде этого:

Попробуйте добавить текст Seconds Remaining под ProgressView()
Теперь задание посложнее: под каждым текстом с секундами надо добавить Label
Label - подвид, состоящий из картинки и следующим за ней текстом.
Добавьте Label("300", systemImage: "hourglass.bottomhalf.fill") под Seconds Elapsed, а Label("600", systemImage: "hourglass.tophalf.fill") под Seconds Remaining.
Чтобы у вас получилось следующее:

Код для справки:
struct ContentView: View {
var body: some View {
VStack {
ProgressView(value: 5, total: 15)
HStack {
VStack {
Text("Seconds Elapsed")
Label("300", systemImage: "hourglass.bottomhalf.fill")
}
VStack {
Text("Seconds Remaining")
Label("600", systemImage: "hourglass.tophalf.fill")
}
}
}
}
}
Выравнивание:
Для начала давайте вставим Spacer() между вертикальными стэками под строкой прогресса.
Spacer() - подвид, занимающий все свободное пространство между подвидами, между которых он установлен.
В горизонтальном стэке он занимает горизонтальное пространство, а в вертикальном стэке - вертикальное.
А потом попробуйте поиграться с выравниванием у вертикальных стэков с объектами Text и Label.
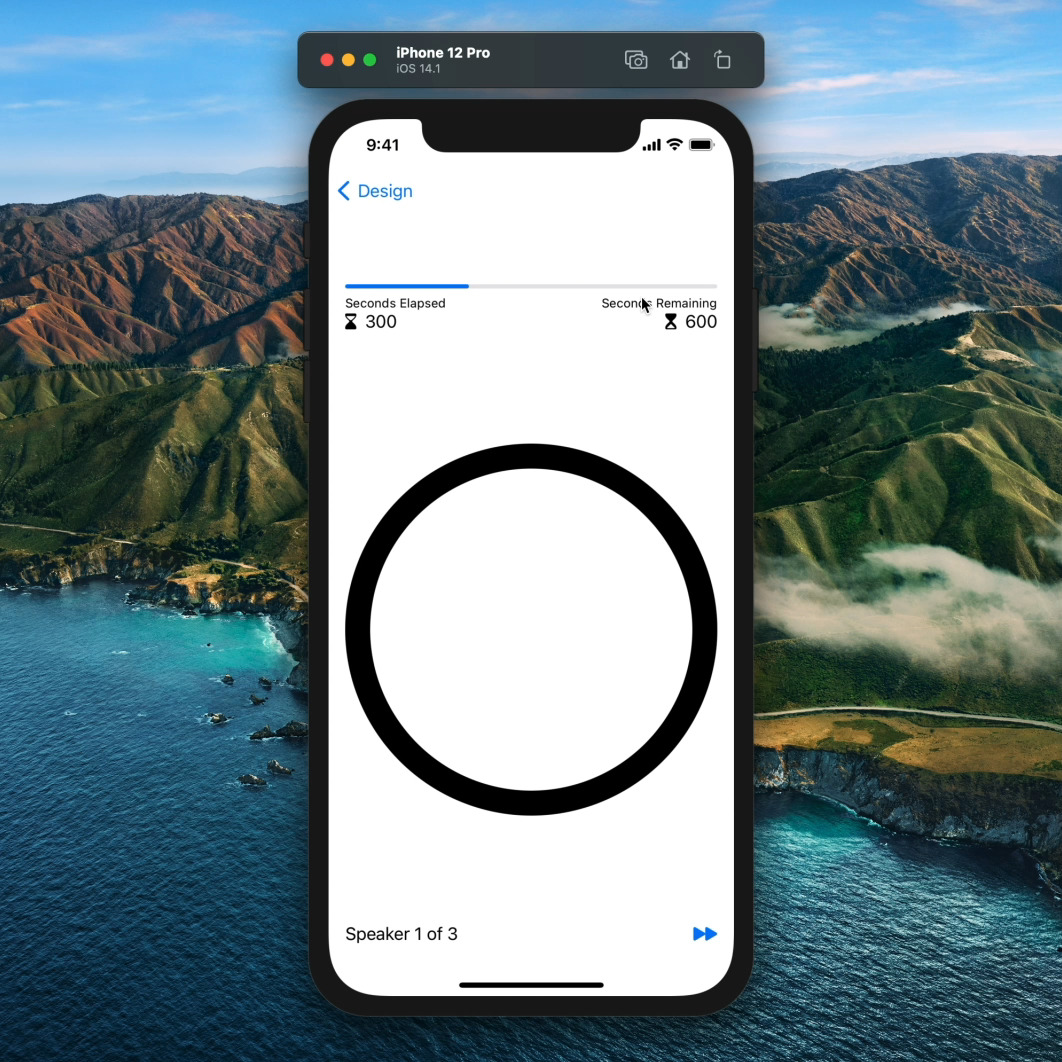
В конце вашей работы должно получиться следующее:

Как успехи?

Как вы думаете какую часть интерфейса мы с вами уже успели сделать???
