
You can think of these Jekyll helpers as little shortcuts. Since GitHub Pages doesn’t allow most plugins — custom tags are out. Instead the theme leverages includes to do something similar.
Jekyll Group-By-Array by Max White.
A liquid include file for Jekyll that allows an object to be grouped by an array.
Generate a <figure> element with a single image and caption.
| Include Parameter | Required | Description |
|---|---|---|
| image_path | Required | Full path to image eg: /assets/images/filename.jpg. Use absolute URLS for those hosted externally. |
| alt | Optional | Alternate text for image. |
| caption | Optional | Figure caption text. Markdown is allowed. |
Using the figure include like so:
{% include figure image_path="/assets/images/unsplash-image-10.jpg" alt="this is a placeholder image" caption="This is a figure caption." %}
Will output the following:

<figure>
<img src="/assets/images/unsplash-image-10.jpg" alt="this is a placeholder image">
<figcaption>This is a figure caption.</figcaption>
</figure>
Generate a <figure> element with optional caption of arrays with two or more images.
To place a gallery add the necessary YAML Front Matter.
| Name | Required | Description |
|---|---|---|
| url | Optional | URL to link gallery image to (eg. a larger detail image). |
| image_path | Required | Full path to image eg: /assets/images/filename.jpg. Use absolute URLS for those hosted externally. |
| alt | Optional | Alternate text for image. |
| title | Optional | Title text for image. Will display as a caption in a Magnific Popup overlay when linked to a larger image with url. |
gallery:
- url: /assets/images/unsplash-gallery-image-1.jpg
image_path: /assets/images/unsplash-gallery-image-1-th.jpg
alt: "placeholder image 1"
title: "Image 1 title caption"
- url: /assets/images/unsplash-gallery-image-2.jpg
image_path: /assets/images/unsplash-gallery-image-2-th.jpg
alt: "placeholder image 2"
title: "Image 2 title caption"
- url: /assets/images/unsplash-gallery-image-3.jpg
image_path: /assets/images/unsplash-gallery-image-3-th.jpg
alt: "placeholder image 3"
title: "Image 3 title caption"
And then drop-in the gallery include in the body where you’d like it to appear.
| Include Parameter | Required | Description | Default |
|---|---|---|---|
| id | Optional | To add multiple galleries to a document uniquely name them in the YAML Front Matter and reference in {% include gallery id="gallery_id" %} |
gallery |
| layout | Optional | Layout type. 2 column: half, 3 column: third, single column: '' (blank) |
Determined by gallery size. Two items: half, three or more items: third. |
| class | Optional | Use to add a class attribute to the surrounding <figure> element for additional styling needs. |
|
| caption | Optional | Gallery caption description. Markdown is allowed. |
{% include gallery caption="This is a sample gallery with **Markdown support**." %}
Gallery example with caption:



More Gallery Goodness: A few more examples and source code can be seen in this sample gallery post.
Designed to compliment the splash page layout as a way of arranging and aligning “feature blocks” containing text or image.
To add a feature row containing three content blocks with text and image, add the following YAML Front Matter
| Name | Required | Description | Default |
|---|---|---|---|
| image_path | Required | Full path to image eg: /assets/images/filename.jpg. Use absolute URLS for those hosted externally. |
|
| image_caption | Optional | Caption for image, Markdown is supported eg: "Image from [Unsplash](https://unsplash.com)" |
|
| alt | Optional | Alternate text for image. | |
| title | Optional | Content block title. | |
| excerpt | Optional | Content block excerpt text. Markdown is allowed. | |
| url | Optional | URL that the button should link to. | |
| btn_label | Optional | Button text label. | more_label in UI Text data file. |
| btn_class | Optional | Button style. See utility classes for options. | btn |
feature_row:
- image_path: /assets/images/unsplash-gallery-image-1-th.jpg
alt: "placeholder image 1"
title: "Placeholder 1"
excerpt: "This is some sample content that goes here with **Markdown** formatting."
- image_path: /assets/images/unsplash-gallery-image-2-th.jpg
alt: "placeholder image 2"
title: "Placeholder 2"
excerpt: "This is some sample content that goes here with **Markdown** formatting."
url: "#test-link"
btn_label: "Read More"
btn_class: "btn--inverse"
- image_path: /assets/images/unsplash-gallery-image-3-th.jpg
title: "Placeholder 3"
excerpt: "This is some sample content that goes here with **Markdown** formatting."
And then drop-in the feature row include in the body where you’d like it to appear.
| Include Parameter | Required | Description | Default |
|---|---|---|---|
| id | Optional | To add multiple rows to a document uniquely name them in the YAML Front Matter and reference in {% include feature_row id="row2" %} |
feature_row |
| type | Optional | Alignment of the featured blocks in the row. Options include: left, center, or right aligned. |
{% include feature_row %}
This is some sample content that goes here with Markdown formatting.
This is some sample content that goes here with Markdown formatting.
More Feature Row Goodness: A few more examples and source code can be seen in the demo site.
Embed a video from YouTube, Vimeo, Google Drive, or bilibili that responsively sizes to fit the width of its parent. To help with GDPR compliance, the theme is using the privacy enhanced version of YouTube and Vimeo providers out of the box.
| Parameter | Required | Description |
|---|---|---|
id |
Required | ID of the video |
provider |
Required | Hosting provider of the video: youtube, vimeo, google-drive, or bilibili |
danmaku |
Optional | Bilibili only, details below |
To embed the following YouTube video at url https://www.youtube.com/watch?v=XsxDH4HcOWA (long version) or https://youtu.be/XsxDH4HcOWA (short version) into a post or page’s main content you’d use:
{% include video id="XsxDH4HcOWA" provider="youtube" %}
To embed it as a video header you’d use the following YAML Front Matter
header:
video:
id: XsxDH4HcOWA
provider: youtube
Tip: if you’d like to start the video at a particular timestamp, you can append ?start=110 (for instance) to the video id in order to have the video start at 1:50.
To embed the following Vimeo video at url https://vimeo.com/212731897 into a post or page’s main content you’d use:
{% include video id="212731897" provider="vimeo" %}
To embed it as a video header you’d use the following YAML Front Matter
header:
video:
id: 212731897
provider: vimeo
To embed the following Google Drive video at url https://drive.google.com/file/d/1u41lIbMLbV53PvMbyYc9HzvBug5lNWaO/preview into a post or page’s main content you’d use:
{% include video id="1u41lIbMLbV53PvMbyYc9HzvBug5lNWaO" provider="google-drive" %}
To embed it as a video header you’d use the following YAML Front Matter
header:
video:
id: 212731897
provider: google-drive
To embed the following Bilibili video at url https://www.bilibili.com/video/BV1E7411e7hC into a post or page’s main content you’d use:
{% include video id="BV1E7411e7hC" provider="bilibili" %}
If you want to enable danmaku (弹幕) for the embedded video, which is disabled by default, you can supply an additional parameter danmaku="1" as shown below:
{% include video id="BV1E7411e7hC" provider="bilibili" danmaku="1" %}
To embed it as a video header you’d use the following YAML Front Matter:
header:
video:
id: BV1E7411e7hC
provider: bilibili
danmaku: 1
Auto-generated table of contents list for your posts and pages can be enabled using two methods.

Add toc: true to the YAML Front Matter of any post or page.
| Parameter | Required | Description | Default |
|---|---|---|---|
| toc | Optional | Show table of contents. (boolean) | false |
| toc_label | Optional | Table of contents title. (string) | toc_label in UI Text data file. |
| toc_icon | Optional | Table of contents icon, displays before the title. (string) | Font Awesome file-alt icon. Other FA icons can be used instead. |
| toc_sticky | Optional | Stick table of contents to top of screen. | false |
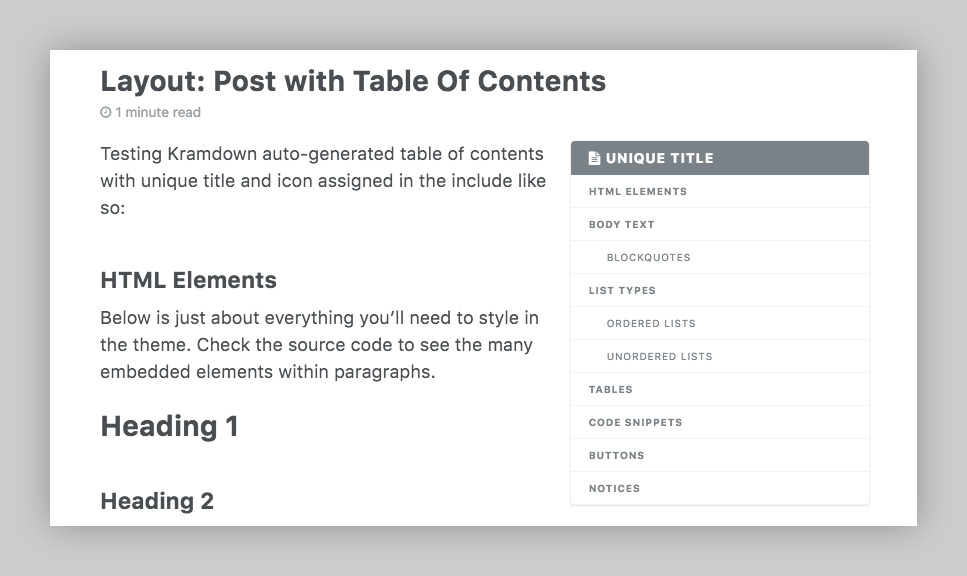
TOC example with custom title and icon
toc: true
toc_label: "My Table of Contents"
toc_icon: "cog"
---
Note: using both methods will have unintended results. Be sure to remove {% include toc %} placed table of contents from your content when using toc: true.
Note: You need to use contiguous levels of headings for the TOC to generate properly. For example:
Good headings:
# Heading
## Heading
### Heading
### Heading
# Heading
## Heading
Bad headings:
# Heading
### Heading (skipped H2)
##### Heading (skipped H4)
toc include (deprecated)To include a Kramdown auto-generated table of contents for posts and pages, add the following helper to your content.
{% include toc %}
Note: this method only works with Markdown files.
Deprecated: toc helper will be removed in the next major version of the theme. It is encouraged that you migrate to the YAML Front Matter method above.
| Parameter | Required | Description | Default |
|---|---|---|---|
| title | Optional | Table of contents title. (string) | toc_label in UI Text data file. |
| icon | Optional | Table of contents icon, displays before the title. (string) | Font Awesome file-alt icon. Other FA icons can be used instead. |
TOC example with custom title and icon
{% include toc icon="cog" title="My Table of Contents" %}
Include an unordered list of links to be used as sidebar navigation with the nav_list helper.
1. Start by adding a set of titles and URLs to _data/navigation.yml in the same way the main navigation is built.
foo navigation example:
# _data/navigation.yml
foo:
- title: "Link 1 Title"
url: /link-1-page-url/
- title: "Link 2 Title"
url: http://external-link.com
- title: "Link 3 Title"
url: /link-3-page-url/
- title: "Link 4 Title"
url: /link-4-page-url/
For a navigation list that has child pages you’d structure the YAML like this:
# _data/navigation.yml
foo:
- title: "Parent Link 1"
url: /parent-1-page-url/
children:
- title: "Child Link 1"
url: /child-1-page-url/
- title: "Child Link 2"
url: /child-2-page-url/
- title: "Parent Link 2"
url: /parent-2-page-url/
children:
- title: "Child Link 1"
url: /child-1-page-url/
- title: "Child Link 2"
url: /child-2-page-url/
- title: "Child Link 3"
url: /child-3-page-url/
2: On the page(s) you’d like the foo sidebar nav add the following YAML Front Matter, referencing the same key name.
sidebar:
nav: "foo"
ProTip: If you’re applying the same navigation list to several pages setting it as a Front Matter default is the better option.
The theme’s documentation is built with the nav_list helper so if you’d like an example to dissect take a look at navigation.yml, _config.yml and _doc collection in the /docs/ folder of this repo.
To add a navigation list to a post or page’s main content instead of the sidebar use the include this way:
{% include nav_list nav="foo" %}
| Parameter | Required | Description |
|---|---|---|
| items | Required | Name of the links array found in _data/navigation.yml. |